Sitemaps structure the navigation on your website and give search engines important data to crawl.
Table of Contents
What are sitemaps?
A sitemap is a file where you provide information about the pages, videos, and other files on your site, and the relationships between them. Search engines like Google read this file to crawl your site more efficiently.
Google search central
Why are sitemaps so crucial, then?
Sitemaps serve the same purpose for you and for Google, just as they did back in the day when we relied on actual maps to guide us to specific locations.
In fact, they are essential when designing and maintaining a website.
Without a sitemap, Google and other search engines may have a difficult time finding your website.
So that you can learn how to set up and use yours, let’s peel back the layers of a sitemap and talk about some distinct forms of action.
3 Types of Sitemap
A visual sitemap might be your cup of tea if you fit the majority of people’s natural tendency toward visual perception.
An XML sitemap is designed for Google to easily identify all of your pages, however, an HTML sitemap is a clickable link of all the pages on your site, which might be handy for users.
You might still be scratching your head and saying, “HTM-what!?” at this point. Thus, let’s get to the interesting details.
1. Planning Sitemaps
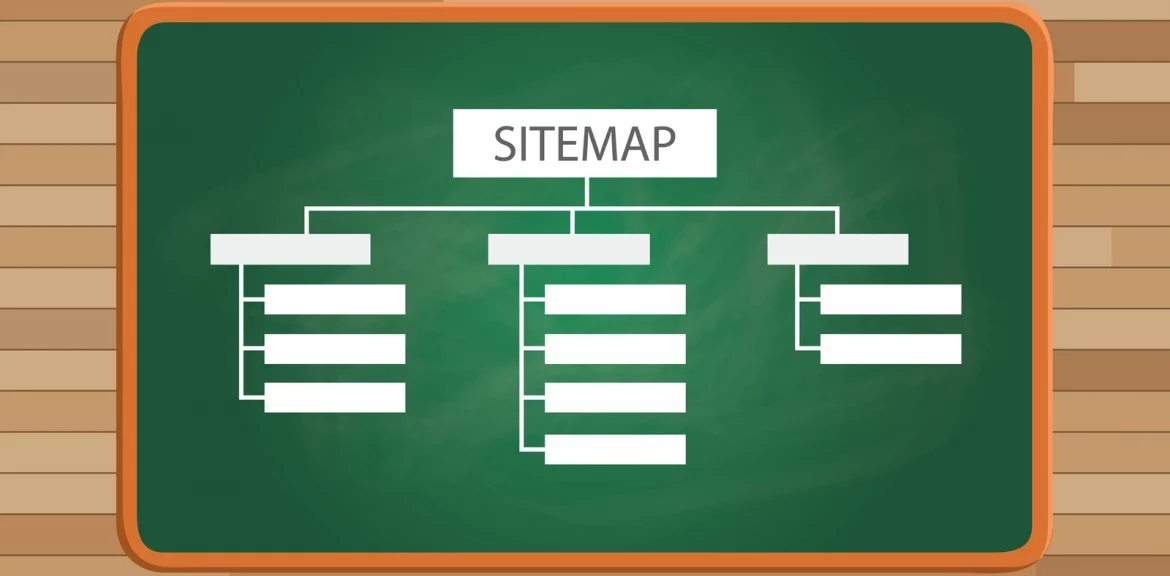
A visual flow chart can be used to organize website navigation, just way we might use Airtable or Asana as a visual project management tool. This makes it simple for everyone to comprehend.
The cornerstone of website administration is a visual sitemap, which is also referred to as a “site structure” occasionally.
Ensuring that your material is appropriately arranged and easily searchable, guarantees a clear website hierarchy and page taxonomy. Consider it the foundation of your website.
Use a free program like PowerPoint, which has a helpful flowchart feature, to create your visual sitemap.
What you need to do is as follows:
- Homepage – often displayed at the top of a sitemap
- Primary Navigation – Also known as “parent pages,” these are regarded as your website’s primary navigation.
- Secondary Navigation – Also known as “child pages” or “secondary pages,” they are most frequently found in dropdown menus.
- Tertiary Pages – positioned a level behind your secondary navigation pages. Frequently hidden in the website’s navigation (for example, product pages on eCommerce sites)
- Special Buttons/CTAs (call to action) – Make sure to add any direct links in the menu that say things like “book a demo” or “contact us.”
2. HTML Sitemaps
An accessible HTML sitemap is a well-organized table of contents for your website. Nothing is more detrimental to audience growth, website credibility, and SEO strategy than a subpar user experience.
Consider using an HTML sitemap, even though this has (in my perspective) grown a little dated, to ensure the best online interaction while expanding your audience.
Using HTML sitemaps makes it simple for users to navigate your website and locate what they’re looking for. This is particularly helpful for online retailers with a large number of product pages or blog entries.
Check to see if your content management system (CMS), such as WordPress, has a plugin that can automate the process of building one for you before you get started.
3. XML Sitemaps
A standardized format for URLs given to search engines in order to facilitate easier crawling is called an XML sitemap.
Its major objective is for Google to find and index your material. A normal XML sitemap is hidden from users.
This is the kind of sitemap you should pay attention to if you want search engines to find your website and display it to your customers.
This is as a result of:
- Aid search engines in indexing your web pages and understanding the structure of your website.
- Shortening the time it takes for something to happen by alerting Google to fresh or updated content that should be indexed.
You may make one that is fairly easy in a variety of ways. Start with the Google Sitemap Generator, a simple and helpful tool for novices. For WordPress site owners, you can use plugins for this purpose.
Read also:
- 12 Essential On-Page SEO Factors You Need To Know
- How Search Engines Work?: Crawling, Indexing, and Ranking
- 15 Reasons Why Your Website Is Slow (And How to Fix Them)
- How SEO can help Startups and Small Businesses
- Chrome Utilizes Interactive Screenshots to Boost Website Speed
- Google explains about zero search volume keyword targeting
4 Sitemap Examples Illustrating Best Practices
You already have the necessary tools and have practiced some of the processes. We have itemized some samples to help you understand better.
So let’s start using these sitemaps!
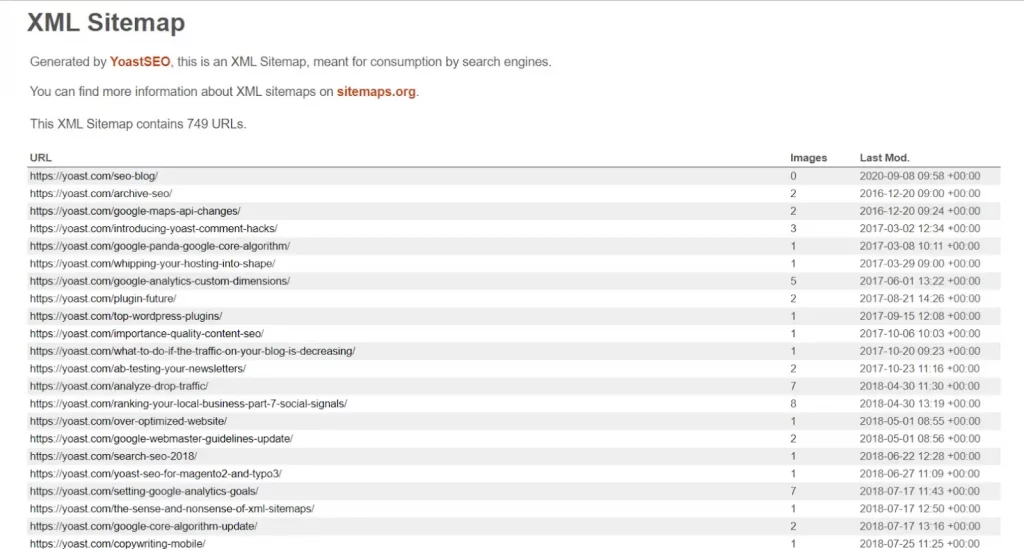
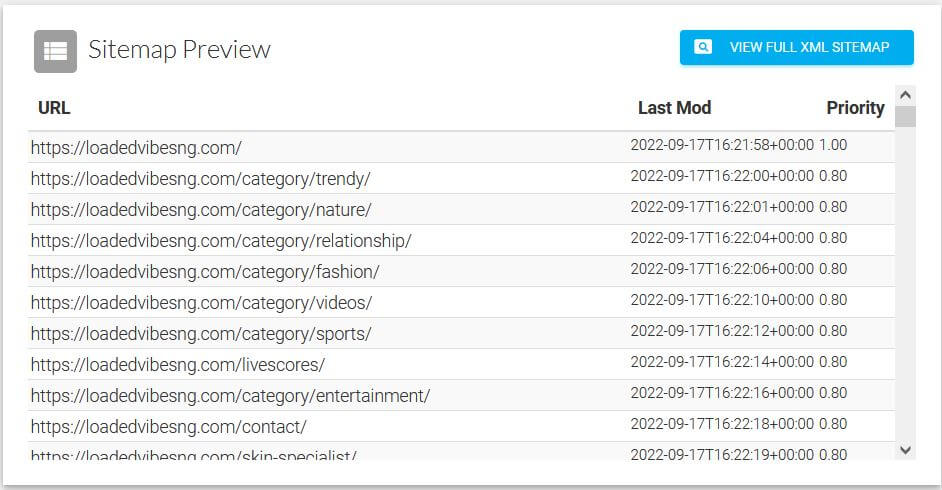
1. Use of Plugins (Yoast/Rankmaths)
The last thing you want to do is have to manually update your sitemaps as your content or website plan changes. Save yourself some time (and hassles) by automating the process.
The best technique to automate sitemap updates on a WordPress-based website is with SEO plugins like Yoast or Rank maths.
What an XML sitemap with Yoast looks like is shown below using their simple sitemap as an example:

Just a heads up that you can always manually upload your sitemap using Google Search Console if you don’t use a solution that automates sitemap submission.
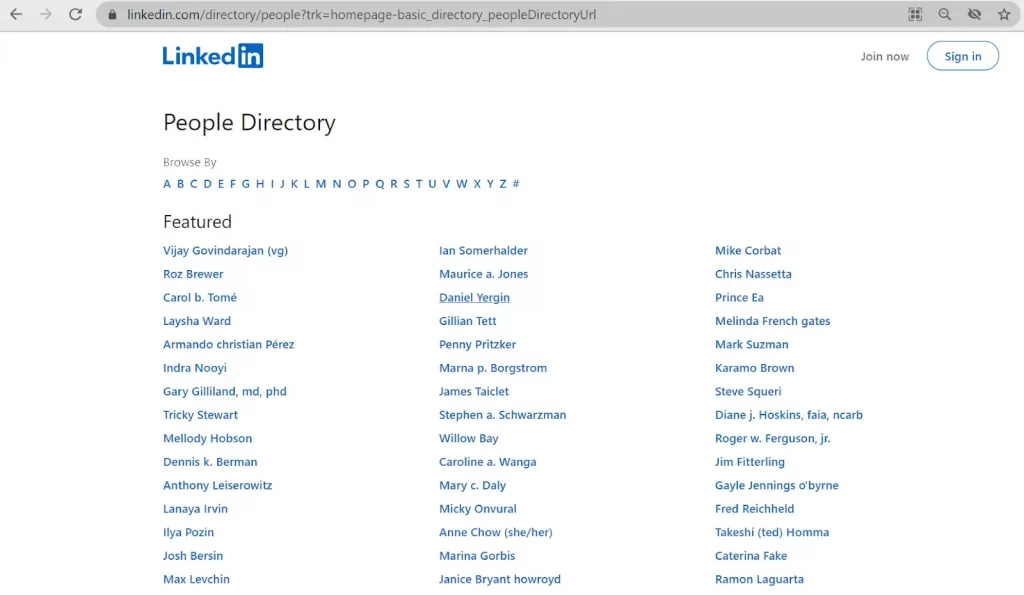
2. LinkedIn’s People Directory
The table of contents is typically located directly at the front of the book so that readers know what to expect.
Similar to a table of contents, your HTML sitemap should be easily accessible so that visitors don’t have to click all over the place to find it.
Accessibility and visibility can both enhance with a solid website structure. There isn’t exactly a magic number for your HTML sitemap’s length either. You’ll be good to go as long as the page taxonomy is brief and unambiguous.

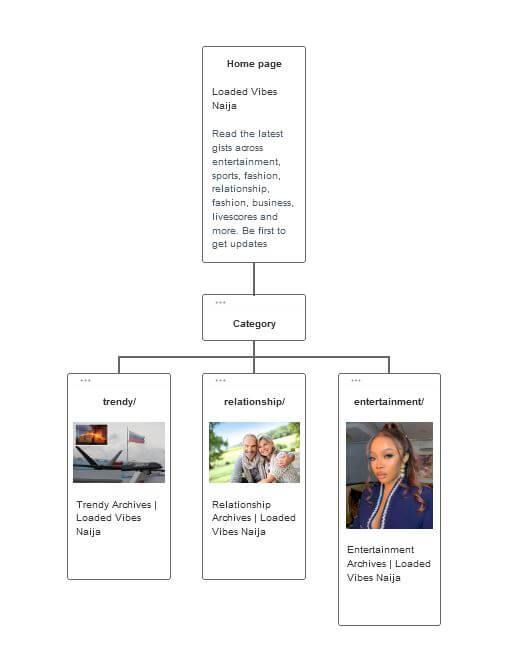
3. Loadedvibesng
When recently developed a sitemap for Loadedvibesng, we focused on balancing website user experience and SEO scalability.
These two factors work together since SEO drives visitors to your website from the SERPs while the website experience encourages them to return.

The best case scenario, in the long run, is to build your sitemap (site structure) only using keyword mapping for SEO.

This procedure creates your “content verticals,” or in sitemap terminology, the areas of your website that have a place in your navigation menu and include particular URL structures.
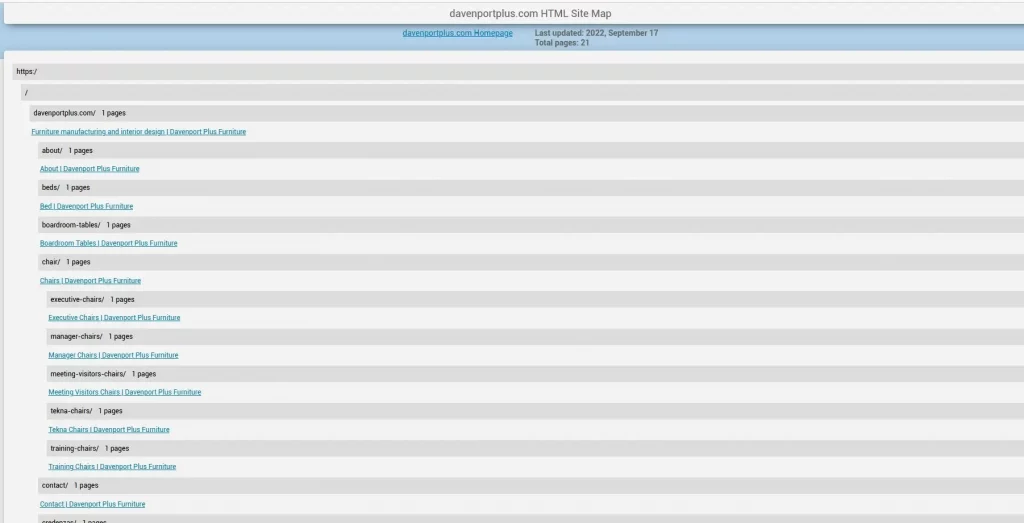
4. Davenportplus
Here is a new furniture website called Davenportplus’s site and view their HTML sitemap:

Because search filters often lead you in the wrong way, this HTML sitemap encourages visitors to manually browse the areas that are most pertinent to them.
Final Reflections
Important things to always bear in mind. Which of the three sitemap kinds is ideal for your case should be considered.
Use sitemap automation technologies to remove some of the labor-intensive tasks from the picture. Before developing your sitemap, consider all the moving pieces, such as the content strategy and the participants in this process.
Keep your internal sitemap organized and simple to use.